Phiên bản 3 của Cascading Style sheets cung cấp cho các nhà thiết kế website kiểm soát nhiều hơn bố trí trang và các yếu tố trong trang web. Nếu bạn có kế hoạch xây dựng (hoặc xây dựng lại) trang web doanh nghiệp nhỏ của bạn bằng cách sử dụng CSS
Cascading Style Sheets là một yếu tố thiết yếu của các trang web, kể từ khi họ kiểm soát bố trí trang, phông chữ, định vị và nhiều hơn nữa. Trong khi CSS không cung cấp một lượng lớn kiểm soát trang, một số khía cạnh có thể được rườm rà. Điều này một phần là lý do tại sao CSS đang trải qua một phiên bản, phiên bản hiện CSS3.
CSS3 cho các nhà thiết kế kiểm soát nhiều hơn bố trí trang và hành vi của các thành phần trang khác nhau. Với tùy chọn mã hóa mới của nó, CSS3 hiện nay có khả năng tạo ra các hiệu ứng hình ảnh với mã, cho kiểm soát nhiều hơn những cái nhìn và cảm nhận của bố cục. Những hiệu ứng bao gồm gradients, văn bản và hộp bóng, biên giới bán kính, góc tròn trên set-top box cho phép bạn tạo các hiệu ứng hình ảnh trên bay, mà không xây dựng cho mỗi hiệu ứng bằng cách sử dụng các chương trình hình ảnh sáng tạo. Nó cũng đáng chú ý là CSS3 là tương tích ngược và sẽ làm việc với các trang thiết kế với CSS2.
Dưới đây là sáu chương trình đó sẽ làm cho cuộc sống của bạn dễ dàng hơn khi thiết kế website với CSS. Một số sẽ giúp bạn thực hiện một công việc lập trình CSS duy nhất, trong khi những người khác mạnh mẽ hơn và sẽ giúp bạn đi một chặng đường dài hướng tới việc xây dựng một trang web đầy đủ chức năng kinh doanh nhỏ.
Adobe Dreamweaver CS6.
Khi làm việc với CSS-và, trên thực tế, khi thực hiện tất cả các loại thiết kế website chuyên nghiệp chương trình lựa chọn chính là Adobe Dreamweaver CS6.
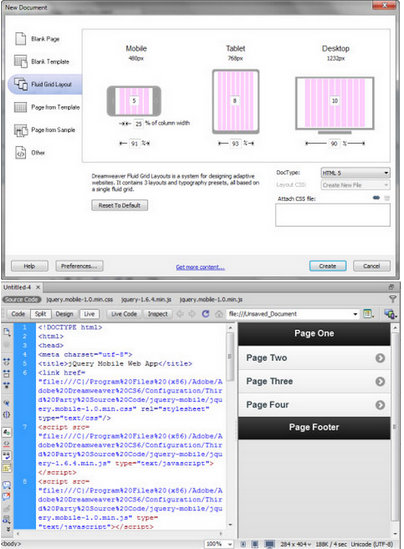
Một tính năng đặc biệt hữu ích là chất lỏng Lưới Layouts, đó là phải để tạo nhiều bố trí cho máy tính để bàn, máy tính bảng và điện thoại di động phiên bản của một trang web cùng một lúc. Lưu ý rằng các loại tài liệu mặc định là HTML5. Kết quả là, Dreamweaver CS6 cho phép bạn xây dựng một trang web điện thoại di động một cách nhanh chóng, sau đó sản lượng bố trí sử dụng khuôn khổ phát triển di động PhoneGap.
Bổ sung các tính năng Dreamweaver CS6 bao gồm cập nhật bảng Multiscreen Preview, cho phép bạn xem cách nội dung HTML5, cũng như tích hợp với các trang web của Adobe Business Catalyst nền tảng lưu trữ và một phạm vi rộng lớn hơn của các phông chữ web mà bạn có thể kết hợp vào các dự án của bạn.
TopStyle 5
HTML5 và CSS3 biên tập TopStyle 5 bao gồm một số tính năng hữu ích:
Trong khi CSS3 cung cấp một loạt các khả năng, nó không hiển thị đúng trong tất cả các trình duyệt. Thêm vào đó, kể từ khi nó chưa đạt đến giai đoạn cuối cùng phát hành, bạn cần phải sử dụng tiền tố nhà cung cấp CSS để đảm bảo không có bất kỳ cuộc xung đột giữa các trình duyệt. Có rất nhiều thiết lập, mặc dù, và nó khó khăn để ghi nhớ chúng. May mắn thay, TopStyle 5 đảm bảo khả năng tương thích trình duyệt chéo qua Prefixr của nó, có thêm những tiền tố nhà cung cấp để mã của bạn.
Khung iWebKit 5 cho phép bạn tạo ra các trang web hoặc ứng dụng tương thích với iPhone, iPod Touch và iPad.
Bản đồ ảnh cho phép bạn tạo ra các "điểm nóng" mà khi nhấn vào, đưa người sử dụng đến một trang Web.
Cuối cùng, CSS Gradient Generator cho phép bạn tạo ra các gradient theo chiều dọc, ngang và đường chéo với CSS3 tinh khiết, mà không cần phải tạo ra hình ảnh. Các nút Xếp sẽ đảo ngược gradient từ trên xuống dưới, ví dụ, để dưới lên trên. Lưu ý rằng bạn có thể xem các mã trong một ô xem trước ở dưới cùng của hộp thoại.
Rapid CSS Editor
Rapid CSS Editor cho phép bạn viết mã trang web bằng tay hoặc sử dụng một thuật sĩ nào đó. Khi nói đến việc tạo CSS hoặc HTML bố trí, sử dụng thuật sĩ là một snap, và nó bao gồm hướng dẫn cho người mới bắt đầu CSS. Chọn một phông chữ, cỡ chữ và liên kết màu sắc, sau đó bấm "OK" và bạn sẽ nhận được mã CSS hiển thị ở bên phải.
Các tùy chọn Form New Template, cho phép bạn chọn từ một số bố trí được xác định trước hoặc tạo và lưu riêng của bạn. Khi bạn tạo một mẫu mới, như bên dưới, thật dễ dàng để xem trước kết quả.
Các Firebug mã nguồn mở cho Firefox add-on trình soạn thảo cho phép bạn kiểm tra mã trên một website mà không cần thực hiện bất kỳ thay đổi mã. Bạn có thể thử nghiệm với chuyển mục tắt hoặc thêm mã, ví dụ, sau đó sao chép các thiết lập của bạn để sử dụng với các dự án khác. Trong số những thứ khác, Firebug cung cấp một cách tuyệt vời để tìm hiểu mã HTML và sử dụng chỉnh sửa không phá hủy để thay đổi phong cách và bố cục của một trang.
Dưới đây là một màn bắn ví dụ về Firebug trong hành động:
Bạn đã xây dựng một bố trí, nhưng bạn không hài lòng với cách hiển thị trong trình duyệt. Để xem những gì đang xảy ra, hãy nhấp vào nút "Kiểm tra", sau đó đưa chuột qua các yếu tố khác nhau trên trang của bạn. Khi bạn làm điều này, phần đó sẽ mở Firebug và bạn sẽ thấy những gì đang xảy ra với mã của bạn.
Firebug tính năng bổ sung bao gồm khả năng sử dụng một trình gỡ lỗi JavaScript và một tập hợp mạnh mẽ của phần mở rộng thêm nhiều quyền lực hơn cho chương trình.
CSS Menu 3.3
Một nhiệm vụ mà có thể ăn rất nhiều thời gian khi xây dựng một trang web mới là tạo menu. Để giải quyết vấn đề này, CSS Menu 3.3 cho phép bạn tạo navigations cả hai chiều ngang và dọc.
Như bạn sẽ thấy khi bạn nhìn vào giao diện mặc định cho CSS3 đơn 3.3, tất cả mọi thứ bạn cần là trên một màn hình này. Điều này làm cho các chương trình đơn giản để sử dụng.
Ở phía trên bên trái là các điều khiển để mở, tiết kiệm, xuất bản cộng và trừ các mục trình đơn. Ngay dưới đó là các menu nơi bạn có thể chọn để tạo ra hoặc là một menu ngang hay dọc, cả hai hoàn toàn với flyouts và nhiều cấp độ. Dưới phần menu, bạn sẽ thấy các thuộc tính item cho phép bạn thiết lập các văn bản, liên kết, mục tiêu và alt văn bản, cũng như thêm biểu tượng vào các mục trình đơn của bạn nếu bạn muốn.
Ở phía trên bên phải, là các mẫu và các biểu tượng phần. Mẫu cho bạn lựa chọn ngang và dọc cho xây dựng các menu, trong khi các tab biểu tượng mang đến cho bạn các biểu tượng khác nhau để hiển thị cùng với các mục menu.
Cuối cùng, ở góc dưới bên phải là các phông chữ, màu sắc, di chuột và hộp điều khiển. Những cung cấp cho bạn rất nhiều tính linh hoạt cho phong cách trình đơn và các văn bản. Ví dụ, bạn có thể chọn từ lên đến 15 phông chữ khác nhau, bao gồm phông chữ khác nhau cho menu chính và menu phụ.
Generator CSS3 Nút -> Button
Một lần khác, công việc tốn nhiều khi xây dựng một trang web được tạo ra nút. Máy phát điện CSS3 Nút Web dựa trên cung cấp cho bạn một giải pháp bằng cách cho phép bạn tạo các nút tùy chỉnh bố trí của bạn. (Hãy nhận biết, mặc dù, rằng các nút này sẽ chỉ làm việc với trình duyệt hỗ trợ CSS3,. Nếu không, các nút có thể không hiển thị chính xác)
CSS3 Button Generator nút bao gồm nhiều phần: Font / Text, Box, biên giới, nền, Hover và CSS Code. Khi bạn truy cập trang web này, bạn sẽ thấy một nút ở vị trí ở phía trên cùng của màn hình; Trong khi đó, một số thông số đã được kích hoạt.
Khi cài đặt các font chữ, bạn sẽ gặp phải một số hạn chế, như lựa chọn duy nhất của bạn là Arial, Georgia và Courier New. Ngoài ra, không có bất kỳ điều khiển như gạch dưới, trái, phải, trung tâm, nghiêng hoặc in đậm, mặc dù bạn có thể kiểm soát vị trí của văn bản bằng cách điều chỉnh các thuộc tính hộp.
Khi bạn đã hài lòng với những cái nhìn và cảm nhận của nút bấm của bạn, sao chép mã CSS và các thiết lập bộ Web và sử dụng chúng trong các thiết kế website của bạn. Thật sự bạn phải hài lòng với CSS3 và HTML5 nó đi song song với việc giúp bạn xây dựng một trang web hoàn chính và bắt mắt. Chúc bạn thành công!
Cascading Style Sheets là một yếu tố thiết yếu của các trang web, kể từ khi họ kiểm soát bố trí trang, phông chữ, định vị và nhiều hơn nữa. Trong khi CSS không cung cấp một lượng lớn kiểm soát trang, một số khía cạnh có thể được rườm rà. Điều này một phần là lý do tại sao CSS đang trải qua một phiên bản, phiên bản hiện CSS3.
CSS3 cho các nhà thiết kế kiểm soát nhiều hơn bố trí trang và hành vi của các thành phần trang khác nhau. Với tùy chọn mã hóa mới của nó, CSS3 hiện nay có khả năng tạo ra các hiệu ứng hình ảnh với mã, cho kiểm soát nhiều hơn những cái nhìn và cảm nhận của bố cục. Những hiệu ứng bao gồm gradients, văn bản và hộp bóng, biên giới bán kính, góc tròn trên set-top box cho phép bạn tạo các hiệu ứng hình ảnh trên bay, mà không xây dựng cho mỗi hiệu ứng bằng cách sử dụng các chương trình hình ảnh sáng tạo. Nó cũng đáng chú ý là CSS3 là tương tích ngược và sẽ làm việc với các trang thiết kế với CSS2.
Dưới đây là sáu chương trình đó sẽ làm cho cuộc sống của bạn dễ dàng hơn khi thiết kế website với CSS. Một số sẽ giúp bạn thực hiện một công việc lập trình CSS duy nhất, trong khi những người khác mạnh mẽ hơn và sẽ giúp bạn đi một chặng đường dài hướng tới việc xây dựng một trang web đầy đủ chức năng kinh doanh nhỏ.
Adobe Dreamweaver CS6.
Một tính năng đặc biệt hữu ích là chất lỏng Lưới Layouts, đó là phải để tạo nhiều bố trí cho máy tính để bàn, máy tính bảng và điện thoại di động phiên bản của một trang web cùng một lúc. Lưu ý rằng các loại tài liệu mặc định là HTML5. Kết quả là, Dreamweaver CS6 cho phép bạn xây dựng một trang web điện thoại di động một cách nhanh chóng, sau đó sản lượng bố trí sử dụng khuôn khổ phát triển di động PhoneGap.
Bổ sung các tính năng Dreamweaver CS6 bao gồm cập nhật bảng Multiscreen Preview, cho phép bạn xem cách nội dung HTML5, cũng như tích hợp với các trang web của Adobe Business Catalyst nền tảng lưu trữ và một phạm vi rộng lớn hơn của các phông chữ web mà bạn có thể kết hợp vào các dự án của bạn.
TopStyle 5
HTML5 và CSS3 biên tập TopStyle 5 bao gồm một số tính năng hữu ích:
Trong khi CSS3 cung cấp một loạt các khả năng, nó không hiển thị đúng trong tất cả các trình duyệt. Thêm vào đó, kể từ khi nó chưa đạt đến giai đoạn cuối cùng phát hành, bạn cần phải sử dụng tiền tố nhà cung cấp CSS để đảm bảo không có bất kỳ cuộc xung đột giữa các trình duyệt. Có rất nhiều thiết lập, mặc dù, và nó khó khăn để ghi nhớ chúng. May mắn thay, TopStyle 5 đảm bảo khả năng tương thích trình duyệt chéo qua Prefixr của nó, có thêm những tiền tố nhà cung cấp để mã của bạn.
Khung iWebKit 5 cho phép bạn tạo ra các trang web hoặc ứng dụng tương thích với iPhone, iPod Touch và iPad.
Bản đồ ảnh cho phép bạn tạo ra các "điểm nóng" mà khi nhấn vào, đưa người sử dụng đến một trang Web.
Cuối cùng, CSS Gradient Generator cho phép bạn tạo ra các gradient theo chiều dọc, ngang và đường chéo với CSS3 tinh khiết, mà không cần phải tạo ra hình ảnh. Các nút Xếp sẽ đảo ngược gradient từ trên xuống dưới, ví dụ, để dưới lên trên. Lưu ý rằng bạn có thể xem các mã trong một ô xem trước ở dưới cùng của hộp thoại.
Rapid CSS Editor
Rapid CSS Editor cho phép bạn viết mã trang web bằng tay hoặc sử dụng một thuật sĩ nào đó. Khi nói đến việc tạo CSS hoặc HTML bố trí, sử dụng thuật sĩ là một snap, và nó bao gồm hướng dẫn cho người mới bắt đầu CSS. Chọn một phông chữ, cỡ chữ và liên kết màu sắc, sau đó bấm "OK" và bạn sẽ nhận được mã CSS hiển thị ở bên phải.
Các tùy chọn Form New Template, cho phép bạn chọn từ một số bố trí được xác định trước hoặc tạo và lưu riêng của bạn. Khi bạn tạo một mẫu mới, như bên dưới, thật dễ dàng để xem trước kết quả.
Các Firebug mã nguồn mở cho Firefox add-on trình soạn thảo cho phép bạn kiểm tra mã trên một website mà không cần thực hiện bất kỳ thay đổi mã. Bạn có thể thử nghiệm với chuyển mục tắt hoặc thêm mã, ví dụ, sau đó sao chép các thiết lập của bạn để sử dụng với các dự án khác. Trong số những thứ khác, Firebug cung cấp một cách tuyệt vời để tìm hiểu mã HTML và sử dụng chỉnh sửa không phá hủy để thay đổi phong cách và bố cục của một trang.
Dưới đây là một màn bắn ví dụ về Firebug trong hành động:
Bạn đã xây dựng một bố trí, nhưng bạn không hài lòng với cách hiển thị trong trình duyệt. Để xem những gì đang xảy ra, hãy nhấp vào nút "Kiểm tra", sau đó đưa chuột qua các yếu tố khác nhau trên trang của bạn. Khi bạn làm điều này, phần đó sẽ mở Firebug và bạn sẽ thấy những gì đang xảy ra với mã của bạn.
Firebug tính năng bổ sung bao gồm khả năng sử dụng một trình gỡ lỗi JavaScript và một tập hợp mạnh mẽ của phần mở rộng thêm nhiều quyền lực hơn cho chương trình.
CSS Menu 3.3
Một nhiệm vụ mà có thể ăn rất nhiều thời gian khi xây dựng một trang web mới là tạo menu. Để giải quyết vấn đề này, CSS Menu 3.3 cho phép bạn tạo navigations cả hai chiều ngang và dọc.
Như bạn sẽ thấy khi bạn nhìn vào giao diện mặc định cho CSS3 đơn 3.3, tất cả mọi thứ bạn cần là trên một màn hình này. Điều này làm cho các chương trình đơn giản để sử dụng.
Ở phía trên bên trái là các điều khiển để mở, tiết kiệm, xuất bản cộng và trừ các mục trình đơn. Ngay dưới đó là các menu nơi bạn có thể chọn để tạo ra hoặc là một menu ngang hay dọc, cả hai hoàn toàn với flyouts và nhiều cấp độ. Dưới phần menu, bạn sẽ thấy các thuộc tính item cho phép bạn thiết lập các văn bản, liên kết, mục tiêu và alt văn bản, cũng như thêm biểu tượng vào các mục trình đơn của bạn nếu bạn muốn.
Ở phía trên bên phải, là các mẫu và các biểu tượng phần. Mẫu cho bạn lựa chọn ngang và dọc cho xây dựng các menu, trong khi các tab biểu tượng mang đến cho bạn các biểu tượng khác nhau để hiển thị cùng với các mục menu.
Cuối cùng, ở góc dưới bên phải là các phông chữ, màu sắc, di chuột và hộp điều khiển. Những cung cấp cho bạn rất nhiều tính linh hoạt cho phong cách trình đơn và các văn bản. Ví dụ, bạn có thể chọn từ lên đến 15 phông chữ khác nhau, bao gồm phông chữ khác nhau cho menu chính và menu phụ.
Generator CSS3 Nút -> Button
Một lần khác, công việc tốn nhiều khi xây dựng một trang web được tạo ra nút. Máy phát điện CSS3 Nút Web dựa trên cung cấp cho bạn một giải pháp bằng cách cho phép bạn tạo các nút tùy chỉnh bố trí của bạn. (Hãy nhận biết, mặc dù, rằng các nút này sẽ chỉ làm việc với trình duyệt hỗ trợ CSS3,. Nếu không, các nút có thể không hiển thị chính xác)
CSS3 Button Generator nút bao gồm nhiều phần: Font / Text, Box, biên giới, nền, Hover và CSS Code. Khi bạn truy cập trang web này, bạn sẽ thấy một nút ở vị trí ở phía trên cùng của màn hình; Trong khi đó, một số thông số đã được kích hoạt.
Khi cài đặt các font chữ, bạn sẽ gặp phải một số hạn chế, như lựa chọn duy nhất của bạn là Arial, Georgia và Courier New. Ngoài ra, không có bất kỳ điều khiển như gạch dưới, trái, phải, trung tâm, nghiêng hoặc in đậm, mặc dù bạn có thể kiểm soát vị trí của văn bản bằng cách điều chỉnh các thuộc tính hộp.
Khi bạn đã hài lòng với những cái nhìn và cảm nhận của nút bấm của bạn, sao chép mã CSS và các thiết lập bộ Web và sử dụng chúng trong các thiết kế website của bạn. Thật sự bạn phải hài lòng với CSS3 và HTML5 nó đi song song với việc giúp bạn xây dựng một trang web hoàn chính và bắt mắt. Chúc bạn thành công!





0 nhận xét:
Đăng nhận xét